Yes, lagi-lagi saya mau share sedikit tentang cara membuat banner dengan macromedia,kenapa banner ..? karena banner banyak diperlukan untuk kita-kita yang berkecimpung didunia web-blog. konsep yang saya paparkan pasti akan berhubungan dengan cara yang pernah saya share disini, sama-sama di macromedia, sama-sama berformat gif, sama-sama dibahas.com :P, bedanya diperlukan banyak kreativitas untuk membuat sebuah banner yang enak dilihat, nggak bikin pusing mata, yang paling penting bikin orang yang lihat berasa mau ngeklik terus :D.
Lagi-lagi saya menggunakan macromedia fireworks untuk membuat banner kali ini, lagi-lagi juga saya tetap menggunakan versi MX. Karena apa ..? yang pasti ni software nggak butuh requirement hardware khusus, jadi bisa digunakan di OS jadul sekalipun. :D
Langkah pertama buka macromedia fireworks, kali ini saya mencoba menggunakan 300 X 150 px, standart umum ukuran banner
Sekarang saatnya mainkan kreatifitas anda, contoh .. kali ini saya memiliki 4 buah gambar yang berbeda dan kesemuanya saya masukan kedalam kotak design yang 300 X 150 px tadi sehingga membentuk beberapa layer.
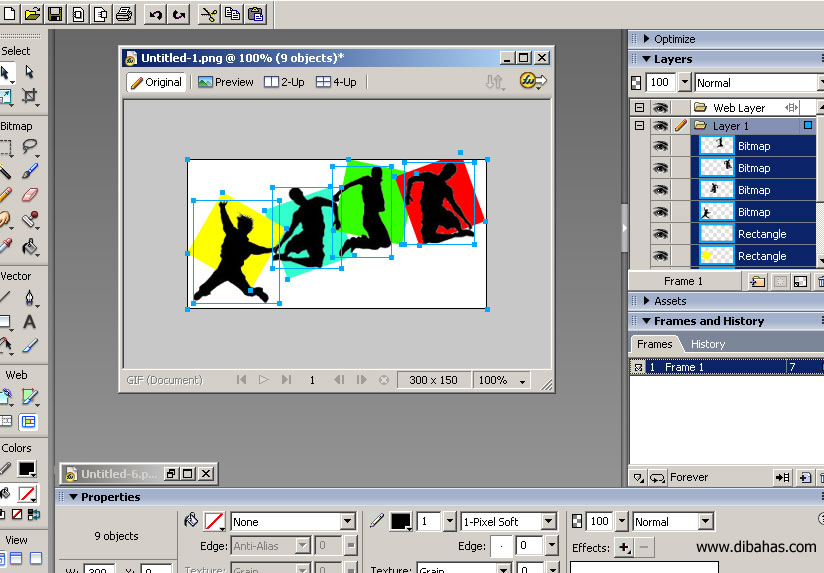
Supaya enak dilihat, saya coba tambahkan beberapa kotak warna yang mewakili masing masing gambar, dan pastinya juga membentuk layer-layer baru, di langkah ini anda bisa menambahkan kreasi-kreasi sesuai imajinasi anda.
Setelah semua imajinasi keluar kita perhatikan bagian layer yang ada di sisi kanan. untuk mempermudah pada proses selanjutnya kita bisa membuat grup dengan cara memblok semua layer yang ada lalu tekan tombol "ctrl" dan "G" bersamaan. maka secara jumlah layer akan berubah menjadi dalam satu grup.
dan tampilan setelah di bundel dalam satu grup
Masuklah kita ke proses paling menarik yaitu proses menduplikasi frame, ini juga pernah dijelaskan disini.
Kita mulai membuat beberapa frame sesuai jumlah efek fading yang mau di tampilkan. dalam kasus ini saya akan membuat 8 frame, cara memperbanyak framenya dengan menekan tombol plus ( new / duplicate frame ) pada sisi kanan bawah panel frame, lalu copy -> paste gambar yang telah di budle pada frame1 ke semua frame, sehingga pada semua frame memiliki gambar yang sama.
Untuk membuat efek fadding anda bisa lakukan perubahan secara berurut pada gambar yang telah dibundel dengan menghapus layer tertentu dimulai dari frame1 sampai frame8, untuk mempermudah kita bisa extract file gambar yang dibundle tadi dengan menekan tombol "ctrl" tombol "Shift" dan tombol "G" secara bersamaan. Proses ini akan saya mulai dengan menghapus beberapa layer di frame 1.
Begini detailnya = di frame1 saya menghapus semua layer kecuali 1 layer berisi gambar yang menjadi urutan pertama. Sedikit berkreasi saya coba tambahkan text alamat web, namanya juga banner kan :D.
Ketika kita mengklik frame 2, maka layer yang muncul berbeda dengan jumlah layer yang ada di frame 1, total layer yang ada pada frame2 masih komplit karena memang layer di frame 2 belum kita utak-atik. Langkah di frame2 penerapanya juga sama seperti di frame 1, kita tinggal hapus layer-layer yang tidak dimunculkan dan hanya ditampilkan layer sesuai urutan. Di proses ini gambar yang muncul di layer satu tidak saya hapus, melainkan saya kurangi intensitas kontrasnya ( Blend ) menjadi 50.
Lakukan proses ini sampai anda berada pada Frame akhir, komposisi dan kreatifitas anda bisa kembangkan sehingga tercipta formasi gambar yang interaktif.
Jika sudah selesai di frame akhir yang sesuai dengan keinginan anda, conversi file ke bentuk .gif lagi-lagi sama seperti yang pernah dijelaskan disini dengan mengklik File -> Export -> ( saved settings ) pilih Animated Gif websnap128. disini anda juga bisa melihat pergerakan animasi yang anda buat dengan mengklik tombol play.
Dari proses diatas , maka hasil yang akan muncul sebagai berikut
Lagi-lagi saya menggunakan macromedia fireworks untuk membuat banner kali ini, lagi-lagi juga saya tetap menggunakan versi MX. Karena apa ..? yang pasti ni software nggak butuh requirement hardware khusus, jadi bisa digunakan di OS jadul sekalipun. :D
Langkah pertama buka macromedia fireworks, kali ini saya mencoba menggunakan 300 X 150 px, standart umum ukuran banner
Supaya enak dilihat, saya coba tambahkan beberapa kotak warna yang mewakili masing masing gambar, dan pastinya juga membentuk layer-layer baru, di langkah ini anda bisa menambahkan kreasi-kreasi sesuai imajinasi anda.
Setelah semua imajinasi keluar kita perhatikan bagian layer yang ada di sisi kanan. untuk mempermudah pada proses selanjutnya kita bisa membuat grup dengan cara memblok semua layer yang ada lalu tekan tombol "ctrl" dan "G" bersamaan. maka secara jumlah layer akan berubah menjadi dalam satu grup.
dan tampilan setelah di bundel dalam satu grup
Masuklah kita ke proses paling menarik yaitu proses menduplikasi frame, ini juga pernah dijelaskan disini.
Kita mulai membuat beberapa frame sesuai jumlah efek fading yang mau di tampilkan. dalam kasus ini saya akan membuat 8 frame, cara memperbanyak framenya dengan menekan tombol plus ( new / duplicate frame ) pada sisi kanan bawah panel frame, lalu copy -> paste gambar yang telah di budle pada frame1 ke semua frame, sehingga pada semua frame memiliki gambar yang sama.
Begini detailnya = di frame1 saya menghapus semua layer kecuali 1 layer berisi gambar yang menjadi urutan pertama. Sedikit berkreasi saya coba tambahkan text alamat web, namanya juga banner kan :D.
Ketika kita mengklik frame 2, maka layer yang muncul berbeda dengan jumlah layer yang ada di frame 1, total layer yang ada pada frame2 masih komplit karena memang layer di frame 2 belum kita utak-atik. Langkah di frame2 penerapanya juga sama seperti di frame 1, kita tinggal hapus layer-layer yang tidak dimunculkan dan hanya ditampilkan layer sesuai urutan. Di proses ini gambar yang muncul di layer satu tidak saya hapus, melainkan saya kurangi intensitas kontrasnya ( Blend ) menjadi 50.
Lakukan proses ini sampai anda berada pada Frame akhir, komposisi dan kreatifitas anda bisa kembangkan sehingga tercipta formasi gambar yang interaktif.
Jika sudah selesai di frame akhir yang sesuai dengan keinginan anda, conversi file ke bentuk .gif lagi-lagi sama seperti yang pernah dijelaskan disini dengan mengklik File -> Export -> ( saved settings ) pilih Animated Gif websnap128. disini anda juga bisa melihat pergerakan animasi yang anda buat dengan mengklik tombol play.
Dari proses diatas , maka hasil yang akan muncul sebagai berikut